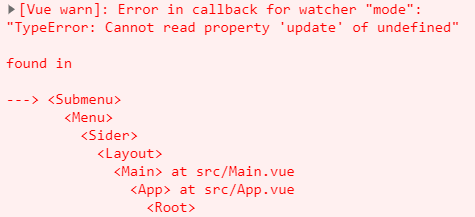
使用iview的menu时,希望菜单在横向和纵向切换。然而在纵向切换到横向时,控制台就会产生错误”Cannot read property 'update' of undefined“,但是并不影响显示和使用。
<template>
<Menu :mode="tmode">
<template v-for="(m,index) in menus">
<Submenu :name="m.moduleCode" v-if="m.children.length>0" :key="m.routeName">
<template slot="title">
<span>{{m.name}}</span>
</template>
<MenuItem v-for="(m2,index2) in m.children" :name="m2.routeName" :key="m2.routeName">
<span>{{m2.name}}</span>
</MenuItem>
</Submenu>
<MenuItem v-if="m.children.length==0" :name="m.routeName" :key="m.routeName+index">
<span>{{m.name}}</span>
</MenuItem>
</template>
</Menu>
</template>
<script>
export default {
data(){
setTimeout(()=>{this.tmode='horizontal'},2000);
return {
tmode:'vertical',
menus:[{
moduleCode:"1",
iconType:"",
name:"Navigation One",
routeName:"",
children:[{
name:"Option 1",
routeName:"1-1"
},
{
name:"Option 2",
routeName:"1-2"
},
{
name:"Option 3",
routeName:"1-3"
},
{
name:"Option 4",
routeName:"1-4"
}
]
},
{
moduleCode:"2",
iconType:"",
name:"Navigation Two",
routeName:"",
children:[{
name:"Option 5",
routeName:"2-1"
},
{
name:"Option 6",
routeName:"2-2"
},
{
name:"Option 7",
routeName:"2-3"
},
{
name:"Option 8",
routeName:"2-4"
}
]
}
]
}
}
}
</script>
从错误堆栈看以看出是在submenu产生的,首先看文档,submenu只有一个name属性,那么少设置属性的错误排除。
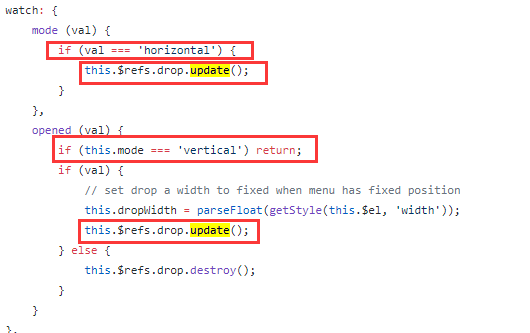
去查看iview的源码中submenu部分,搜索update,发现

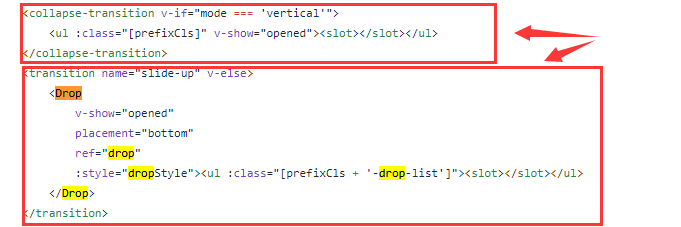
update只有这两个地方,同时也是只有横向时执行。那么错误就是drop没找到。再搜索ref=drop。

源码这里,可以看出,菜单横向和纵向是使用两个方式生成的。那么切换横向时,drop还没生成,因此产生了refs.drop是underfined的错误。


