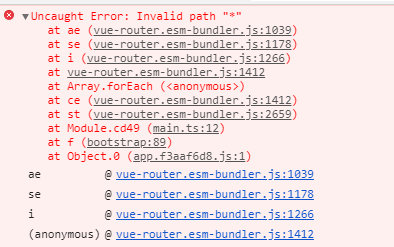
vue-router4版本中,移除了path:'*'的匹配,再使用旧版的星号时,控制台就会报错

按照官方的文档最后的升级说明,把*号修改下,改成“/:pathMatch(.*)*”。
// pathMatch is the name of the param, e.g., going to /not/found yields
// { params: { pathMatch: ['not', 'found'] }}
// 最后一个星号表示重复的参数,如果您计划使用它的名称直接导航到未找到的路由,那么最后需要写*
{ path: '/:pathMatch(.*)*', name: 'not-found', component: NotFound },
// 如果省略最后一个`*`,则解析或推送时将对params中的`/`字符进行编码
{ path: '/:pathMatch(.*)', name: 'bad-not-found', component: NotFound }

