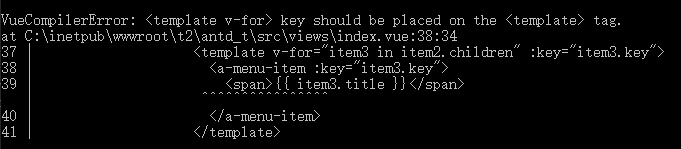
今天在使用antd vue 2.0复制了一下官方的单文件递归菜单例子,然后将里面的递归拆了,直接做成固定三层菜单。然而却报错了。先上部分错误代码
<a-sub-menu :menu-info="item2" :key="item2.key" >
<template #title><span>{{ item2.title }}</span></template>
<template v-for="item3 in item2.children" :key="item3.key">
<a-menu-item :key="item3.key">
<span>{{ item3.title }}</span>
</a-menu-item>
</template>
</a-sub-menu>
报错<template v-for> key should be placed on the <template> tag。身为vue新手的我当场就蒙蔽了,你把错误标在span上几个意思?
不过按照错误提示,问题应该是在template上面,那我将目光往上移一下,外面的template可是有key的,循环没问题。但是编辑器就是不通过,那必定是有语法错了。只能尝试。
//下面这个编译成功,将循环放在组件menuitem上
<a-sub-menu :menu-info="item2" :key="item2.key" >
<template #title><span>{{ item2.title }}</span></template>
<!--<template v-for="item3 in item2.children" :key="item3.key">-->
<a-menu-item v-for="item3 in item2.children" :key="item3.key">
<span>{{ item3.title }}</span>
</a-menu-item>
<!--</template>-->
</a-sub-menu>
//下面这个编译成功,移除组件menuitem
<a-sub-menu :menu-info="item2" :key="item2.key" >
<template #title><span>{{ item2.title }}</span></template>
<template v-for="item3 in item2.children" :key="item3.key">
<template v-if="!item3.children">
<!--<a-menu-item :key="item3.key">-->
<span>{{ item3.title }}</span>
<!--</a-menu-item>-->
</template>
</template>
</a-sub-menu>
//下面这个编译成功,循环的template和组件menuitem直接再加一个判断的template
<a-sub-menu :menu-info="item2" :key="item2.key" >
<template #title><span>{{ item2.title }}</span></template>
<template v-for="item3 in item2.children" :key="item3.key">
<template v-if="!item3.children">
<a-menu-item :key="item3.key">
<span>{{ item3.title }}</span>
</a-menu-item>
</template>
</template>
</a-sub-menu>按以上的测试,看上去是组件menuitem上的问题,我还是去vue的官网看了下教程中列表循环的部分。于是看到了https://cn.vuejs.org/v2/guide/components.html#%E8%A7%A3%E6%9E%90-DOM-%E6%A8%A1%E6%9D%BF%E6%97%B6%E7%9A%84%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9
里面的一句话“哪些元素可以出现在其内部是有严格限制的”。而在antd vue 的文档中,menu组件部分也有一句话”Menu.SubMenu 的子元素必须是 MenuItem 或者 SubMenu“。
得了,大概是这个原因了,在antd vue 2.0官方的单文件递归菜单例子中,递归部分是用字符串写的,刚好符合vue官方文档所说的三种不受限制的情况之一。


