今天工作上遇到要处理element ui,vue 2的,不是plus,的DatePicker 日期选择器,在其上面添加回车事件,来触发后续功能。
通常第一反应会是直接加事件监听
<el-date-picker v-model="value1" type="date" placeholder="选择日期" @keyup.enter.native="onenter" > </el-date-picker>
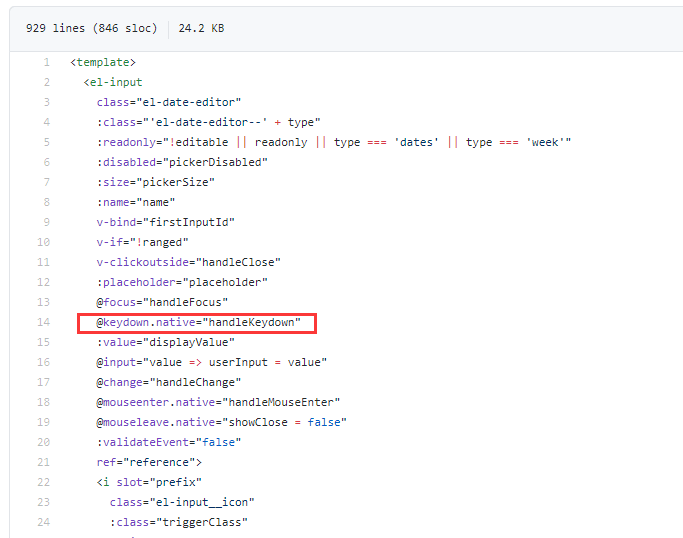
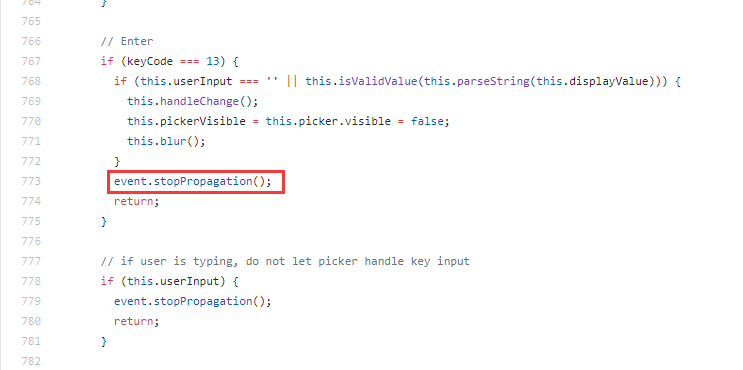
很可惜,这只能在日期组件的输入框是空内容时触发。去看看element ui 的 DatePicker 源码,就会发现,输入框的回车keydown事件被监听。

在处理过程中,阻止了事件的后续,因此keyup事件就不会触发。

为此,第一个想到的就是在事件捕获阶段,比组件先一步得到触发事件。
<el-date-picker v-model="value1" type="date" placeholder="选择日期" @keydown.enter.capture.native="onenter" > </el-date-picker>
在keydown事件捕获阶段 keydown事件捕获阶段 keydown事件捕获阶段 ,说三遍^-^。这样我们就能知道回车被按下了,然后再监听DatePicker的change事件,等值变化了就触发后续操作。


