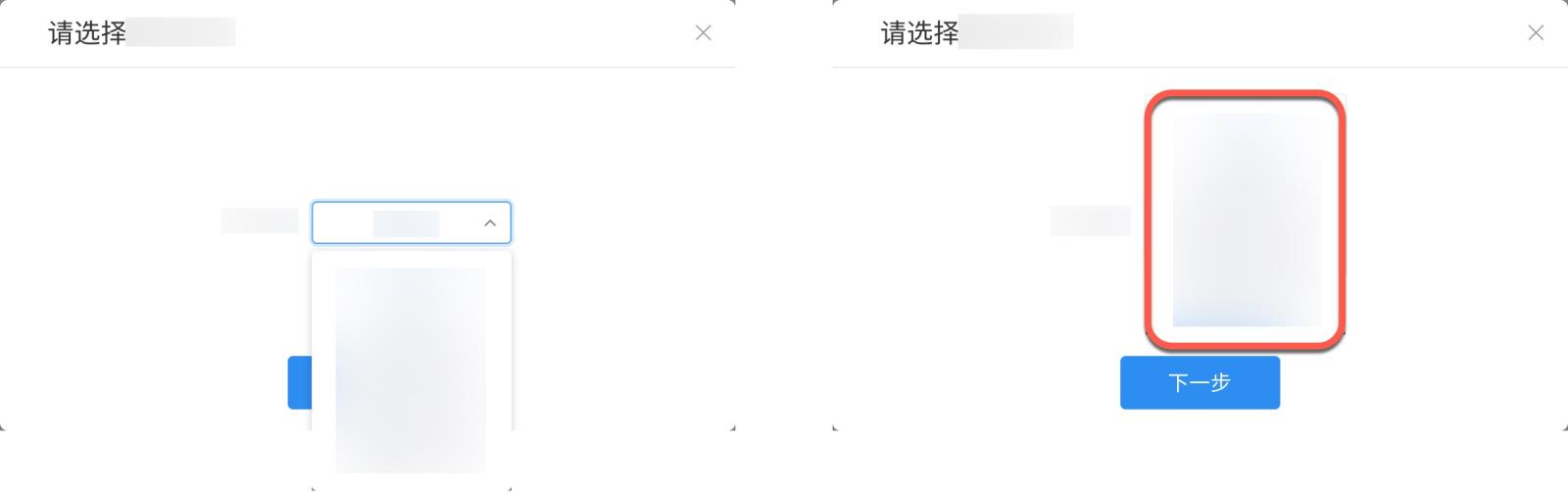
今天有群友问,有没有办法实现<Select>的选项弹窗展开后以<Select>控件垂直居中显示?目前iview提供的弹窗的展开方向top、bottom、top-start、bottom-start、top-end、bottom-end都不适合。

我去view ui官网看了下示例,看了下属性placement,是下拉菜单出现的位置。基本都是是选项框环绕着select元素出现,因此12个枚举值都用不上。那我就准备使用笨办法修改css方式去看能否实现这个需求。刚好有个属性transfer-class-name,开启 transfer 时,给浮层添加额外的 class 名称。赶紧试试。
<style>
.changeBattle{
transform:translateY(-50%)
}
</style>
<template>
<br/>
<br/>
<br/>
<br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/>
<Dropdown transfer="true" transfer-class-name="changeBattle" style="margin-left:100px;">
<a href="javascript:void(0)">
菜单(左)
<Icon type="ios-arrow-down"></Icon>
</a>
<DropdownMenu slot="list">
<DropdownItem>驴打滚</DropdownItem>
<DropdownItem>炸酱面</DropdownItem>
<DropdownItem>豆汁儿</DropdownItem>
<DropdownItem>冰糖葫芦</DropdownItem>
<DropdownItem>北京烤鸭</DropdownItem>
</DropdownMenu>
</Dropdown>
</template>
<script>
export default {
}
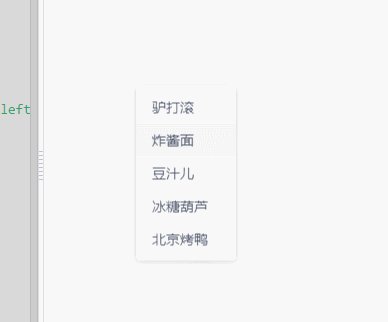
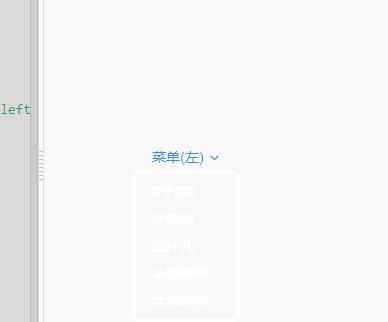
</script> 上效果图

虽然不是及时居中,但也勉强算符合字面要求了。


