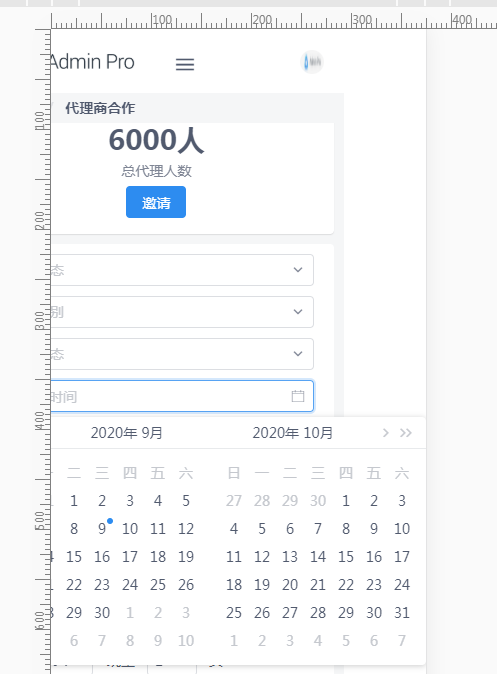
view ui 4的组件datepicker 的时间区域选择使用比较频繁。但是,在手机移动端上使用时,体验就不太好了。view ui的官网是不进行移动适配,所以在手机上只是缩小了网页,datepicker的显示和使用正常。但是在手机移动端上会出现日期选择的弹窗部分被遮挡了一部分,而且无法滑动。

那我使用笨办法,修改样式。
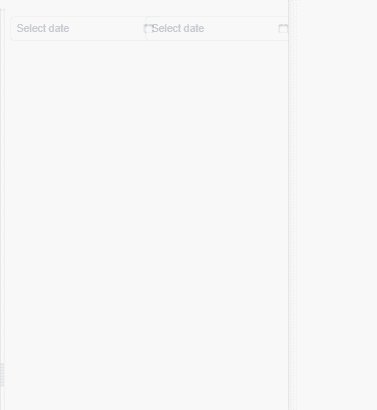
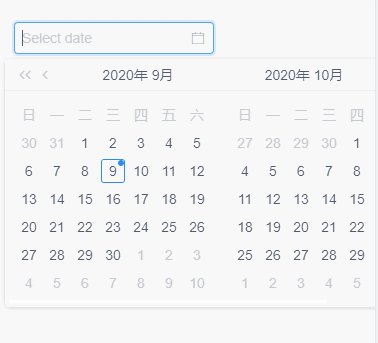
.ivu-date-picker-with-range .ivu-picker-panel-body{max-width:100%;min-width:auto;} 这样是是让选择器换行了。

需求是不换行的话,那我只能再去使用修改样式的笨办法。
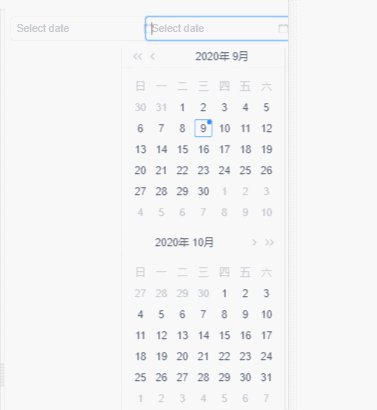
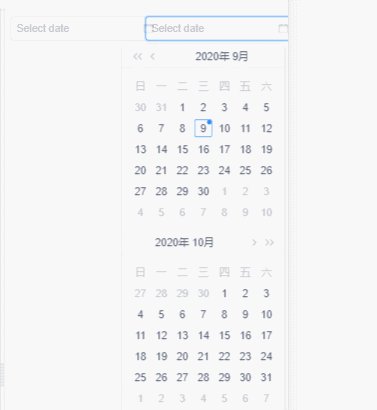
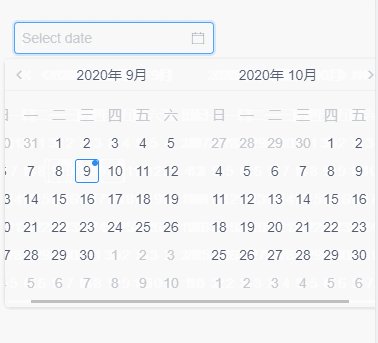
.ivu-picker-panel-body-wrapper.ivu-date-picker-with-range::after{clear:both;content:'';display:block;}
.ivu-picker-panel-body-wrapper.ivu-date-picker-with-range{max-width:100vw;overflow:auto;} 这样就让选择器的容器变成可滑动。

这几个样式只是在iview的模拟器实现,并没有进行实际使用测试,可能会引发其他问题。
还有新的方式,datepicker使用transfer属性,这样就整个页面宽度撑大,可以左右滑动。


