今天我尝试了下构建vue项目,我的电脑已经安装了 npm 。百度了一下vue的脚手架的安装,执行命令 npm install vue-cli。
安装完成后,再百度了一下vue-cli 的项目构建命令并执行 vue create demo

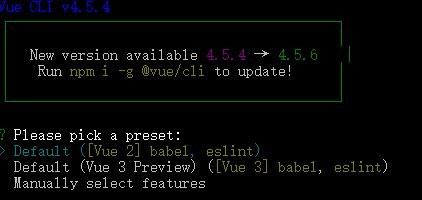
然后选择创建默认的

创建完毕,在此目录下执行 npm install 安装依赖,npm run build 打包。访问dist/index.html。
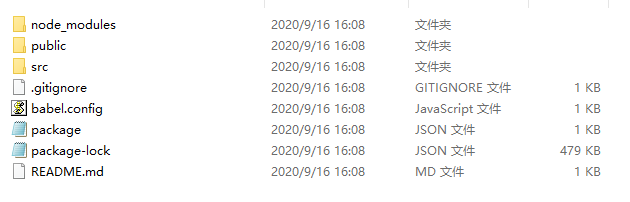
很好,空白一片,打开控制台一看,全部都是404。再打开index.html文件,资源路径全部是根目录 /。去public文件夹下打开index.html,发现一个<%= BASE_URL %>。然后百度一波vue 设置base_url ,排除干扰文章后终于找到了。原来需要人工在项目根目录创建一个vue.config.js。然后在里面设置。
module.exports = {
publicPath: './'
}; 最后再重新npm run build 再访问,大功告成。