layui的模板是个强大的功能,但是现在有个情况。

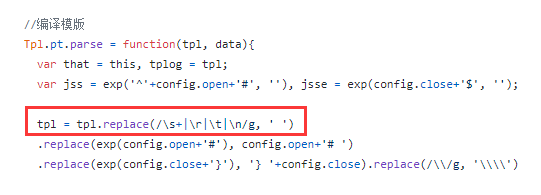
模板编译会将换行符合替换了,这个对于普通的html没什么影响,网页解析html依然按原来的布局。但对于pre标签,里面的内容也被压缩了。本来格式化好的代码片段被压缩了,显示效果不友好。
pre里面的内容如果是固定的,可以通过参数方式写入或者模板生产完成再写入。
如果是pre里面的内容有layui模板的生成语句,那么选择增加处理避开替换。
我们先提前把pre标签里面的换行符合替换成其他标记,使用正则表达式替换。正则表达式是乱试出来的,也不知道是否完全正确。等生成模板后再将换行变回去。
(?<=\<pre[^>]+\>[^<]*?)([.\n\r]+) //匹配换行 替换自定义标签,我这里用<tplbr>
(?<=\<tplbr\>[ ]+)([ ]{1}) //匹配换行后的缩进空格
//有需要处理内容中的空格,自行替换成
//layui官网在线测试用代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>layui在线调试</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css?t=1598935358933" media="all">
<style>
body{margin: 10px;}
.demo-carousel{height: 200px; line-height: 200px; text-align: center;}
</style>
</head>
<body>
<script type="text/html" id="barDemo">
<span>12321</span>
<pre class="layui-code">
1341243
12342 134
1234 {{ d.a }} 2143
12341242
</pre>
<span>2343</span>
</script>
<div id="d1"></div>
<script src="//res.layui.com/layui/dist/layui.js?t=1598935358933"></script>
<script>
layui.config({
version: '1598935358933' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'slider','laytpl','code'], function(){
var laytpl = layui.laytpl;
var getTpl = document.getElementById('barDemo').innerHTML,
view = document.getElementById('d1');
var reg1 = new RegExp("(?<=\<pre[^>]+\>[^<]*?)([\n\r]+)", "g");
var reg2 = new RegExp("(?<=\<tplbr\>[ ]+)([ ]{1})", "g");
getTpl = getTpl.replace(reg1,'<tplbr>');//替换换行
//console.log(getTpl);
getTpl = getTpl.replace(reg2,' ');//替换空格
//console.log(getTpl);
laytpl(getTpl).render({a:'a'}, function(html){
//console.log(html);
html=html.replace(/<tplbr>/g,'\r\n');//恢复换行
view.innerHTML = html;
});
layui.code();
});
</script>
</body>
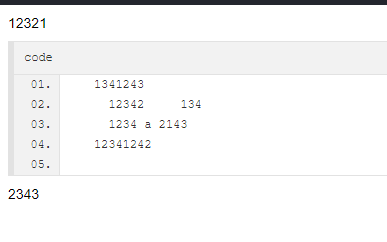
</html> 执行后的效果图。

勉强能接受了,本人能力有限,等以后什么时候再灵感迸发时再补充。


