layui-soul-table是基于layui.table的扩展,是热心网友制作的一个开源项目。功能主要覆盖需求量大的内容布局调整、右键菜单、筛选数据、excel导出、表格中的子表和单元格合并。
现在要说的是筛选功能中分页部分。官方给出了两个例子,我在这里说下个人的见解。
首先,前端分页,示例代码很少,那就说明layui-soul-table做了很多工作。在这里,表格的数据是人工自行请求数据,请求的数据是全部数据。然后再把数据给layui.table,让其对全部数据进行分页。layui-soul-table从数据获取可筛选字段的数据。
<script>layui.use(['form', 'table','soulTable'], function () {
var table = layui.table,
soulTable = layui.soulTable,
$ = layui.$;
table.render({
elem: '#myTable'
,height: 500
,limit: 20
,page: true
,toolbar: '#toolbar'
,cols: [[
{type: 'checkbox', fixed: 'left'},
{field: 'title', title: '诗词', width: 200, sort: true, filter: true},
{field: 'dynasty', title: '朝代', width: 100, sort: true, filter: true},
{field: 'author', title: '作者', width: 165 , filter: true},
{field: 'content', title: '内容', width: 123, filter: true},
{field: 'type', title: '类型', width: 112, filter: {split:','}, sort:true},
{field: 'heat', title: '点赞数', width: 112, filter: true, fixed: 'right', sort:true},
{field: 'createTime', title: '录入时间', width: 165, fixed: 'right', filter: {type: 'date[yyyy-MM-dd HH:mm:ss]'}, sort:true},
]]
,done: function () {
//layui.table渲染完毕后,layui-soul-table进行二次处理
soulTable.render(this);
}
});
search({});
//加载数据
function search(data) {
var loading = layer.load(2);//显示加载中
$.ajax({
url: 'data.json',
data: data,
dataType: 'json',
success: function (res) {
//将得到的数据给layui.table进行渲染
table.reload('myTable', {
data: res.data
})
},
complete: function () {
layer.close(loading);
}
})
}
//layui.table的工具栏事件
table.on('toolbar(myTable)', function(obj){
if (obj.event === 'refresh') {
// 清除所有筛选条件并重载表格
// 参数: tableId
search();
} else if (obj.event === 'clearFilter') {
// 清除所有筛选条件并重载表格
// 参数: tableId
soulTable.clearFilter('myTable');
}
});
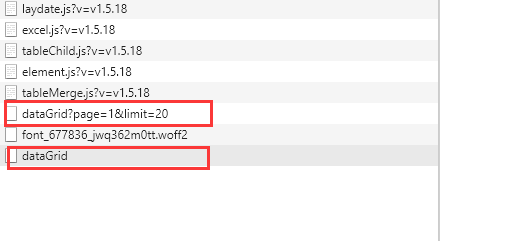
})</script>再到后端分页,官方文档写需要后端插件支持,并给出了java版后端处理的示例。可能对于一些新入门的后端开发人员,看不擅长的java就看不懂。虽然任何开发语言对于有几年工作经验的人来说都不是问题,但我也没去看那个示例。我从官方示例入手来说下。跑起后端分页的在线运行,开启谷歌浏览器的控制台,切换到网络请求。在在线运行那点一下“运行代码”。可以看见网络请求中出现了2次数据请求。

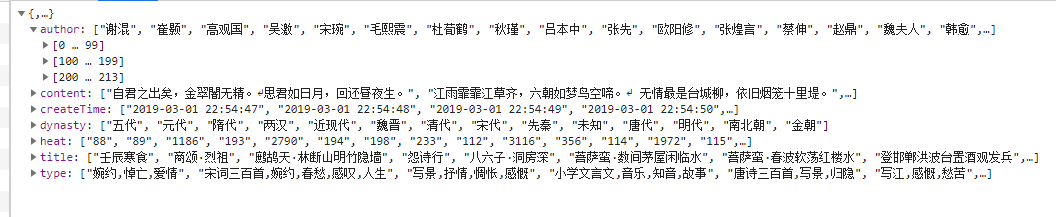
图中,第一个红色框的请求是请求第1页的数据,第二个红色框的请求是没带参数的,是请求所有字段的所有可能出现的值。

这样一看,就清晰地知道layui-soul-table是在layui.table渲染完后再向参数中指定的url再发送了一次无参数请求,用来请求可筛选字段的各自的所有可能出现的值。那么我们也就知道了后端需要做什么了,在原来分页的接口中,增加一个不带参数的处理流程分支,然后将可筛选字段的可能出现的值返回。没有什么复杂的东西。
<script>
layui.use(['form', 'table','soulTable'], function () {
var table = layui.table,
soulTable = layui.soulTable,
form = layui.form;
table.render({
id: 'myTable2'
,elem: '#myTable2'
,url: 'https://soultable.saodiyang.com/back/poetry/dataGrid'//表格分页数据来源,layui-soul-table也会向此url请求字段的筛选值
,toolbar: '#toolbar2'
,height: 500
,limit: 20
,page: true
,cols: [[
{type: 'checkbox', fixed: 'left'},
{field: 'title', title: '诗词', fixed:'left', width: 200, sort: true, filter: true},
{field: 'dynasty', title: '朝代',fixed: 'left', width: 100, sort: true, filter: true},
{field: 'author', title: '作者', width: 165 , filter: true},
{field: 'content', title: '内容', width: 123, filter: true},
{field: 'type', title: '类型', width: 112, filter: {split:','}, sort:true},
{field: 'heat', title: '点赞数', width: 112, filter: true, sort:true},
{field: 'createTime', title: '录入时间', width: 165,fixed:'right', filter: {type: 'date[yyyy-MM-dd HH:mm:ss]'}, sort:true},
]]
,done: function () {
//layui.table渲染完毕后,layui-soul-table进行二次处理
soulTable.render(this);
}
});
//表格外部搜索区的表单提交
form.on('submit(search)', function (data) {
table.reload('myTable2', {
where: data.field
});
});
//layui.table的工具栏事件
table.on('toolbar(myTable2)', function(obj){
if (obj.event === 'clearFilter') {
// 清除所有筛选条件并重载表格
// 参数: tableId
soulTable.clearFilter('myTable2');
}
});
})</script>

