layuiadmin的config.js中可以配置框架的主题皮肤颜色。但是在选择预设的另外的一个皮肤并清除浏览器本地存储(localstorage)后出现了皮肤颜色更改不完全的情况。

左侧导航条的在导航项旁边的悬浮块的颜色并未同步改变。查看颜色改变的选中导航项元素的样式后就能发现,是layuiadmin动态插入一些样式覆盖已有样式。而那个小悬浮块的样式并没有相应的类进行覆盖,因此产生了部分颜色未改变的现象。通过样式我们也能发现这个导航其实就是layui的导航,element下的nav。现在我们想要小悬浮块也变色的话,我们就需要手动补充一下相应的样式。
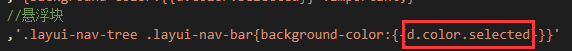
经过查找,样式在admin.js文件中,添加样式。

我这里就选择config文件中配置的属性selected,其他人可以根据需求自行增加属性来设置或者共用其他属性。将修改过的源码重新打包一下。清空浏览器缓存。再次访问。

这个悬浮块可能只是其中一个漏掉主题皮肤样式的地方,如果发现有其他地方出现相同问题,可以在admin.js中补充样式。


