在使用layui table时,大部分是不固定列的宽度让layui.table自动调节设置,在layui的官方示例中,table都是直接开始就展示出来就没什么问题。但有些场景下,table是先隐藏,触发条件后再展示。

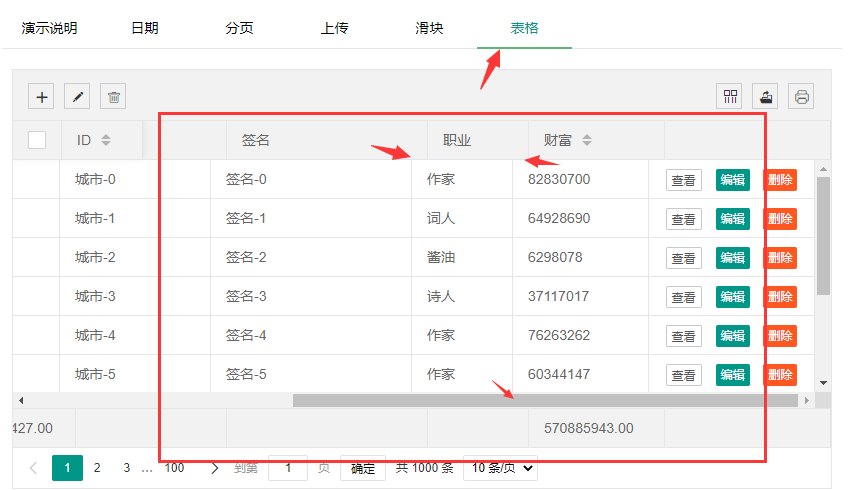
像这样切换标签页展示,表格的列的对齐就出现不整齐的情况,还有可能是列没铺满出现空白等一些不正常的不能自适应的显示情况。这些问题是因为表格的父元素隐藏的情况下无法进行准确尺寸计算导致的。我们需要在触发显示表格的条件时,执行layui.table提供的resize方法来重新渲染表格。比如前面的例子,在标签切换事件中执行resize。
//其他代码就不粘贴了,只是将layui官方的在线调试的示例代码中标签页部分新增一个标签页并将表格移动到其中
//监听Tab切换
element.on('tab(demo)', function(data){
layer.tips('切换了 '+ data.index +':'+ this.innerHTML, this, {
tips: 1
});
//判断是否表格标签
if(this.innerHTML=='表格'){
table.resize("demo");
}
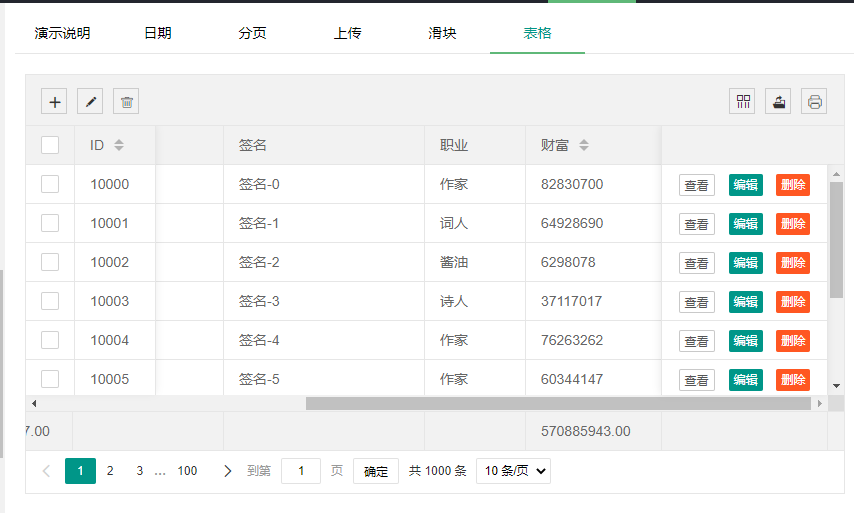
}); 再运行一下

问题解决。


