layui.form里面有预设的表单验证,示例中有input type=text、select、input type=tel。但是没有input type=checkbox。layui.form的默认验证必填require不合适,因为checkbox的value是一开始就赋值的而且勾选并不会更改value,只能使用自定义验证规则,添加符合需求的验证处理方法。直接上代码,代码里面有注释。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>layui在线调试</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css?t=1598935358933" media="all">
<style>
body{margin: 10px;}
.demo-carousel{height: 200px; line-height: 200px; text-align: center;}
</style>
</head>
<body>
<div id="div_test" class="layui-form" lay-filter="f1">
<!-- 同一批checkbox只需要一个写验证即可,设置元素需要验证,验证方法为自定义的checkbox验证方法,在验证处理方法中会判断同一批checkbox是否有选中其中一个 -->
<!-- 这里也说下相同name的问题,相同的name,比如"k",那么form.val拿到的数据对象中只会有一个"k"下标,值是最后一个选中的checkbox的值,前面的都被覆盖了 -->
<!-- 使用name数组,比如"k[]",那么执行了form.val拿到的数据对象中会有"k[1]"、"k[2]"、...、"k[n]"下标,layui会将"k[]"的name全部修改,是元素本身上的属性name的修改 -->
<!-- 我这里就直接先写好name了 -->
<input type="checkbox" name="k[1]" title="写作" lay-verify="checkbox" />
<input type="checkbox" name="k[2]" title="写作2"/>
<button lay-submit class="layui-btn" lay-filter="f1">提交</button>
</div>
<script src="//res.layui.com/layui/dist/layui.js?t=1598935358933"></script>
<script>
layui.config({
version: '1598935358933' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element','form'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,carousel = layui.carousel //轮播
,upload = layui.upload //上传
,element = layui.element //元素操作
,$=layui.jquery
,form=layui.form
//表单自定义验证
form.verify({
//自定义一个checkbox验证方法
checkbox: function(value, item){ //value:表单的值、item:表单的DOM对象
var data=form.val("f1");//获取整个表单的值
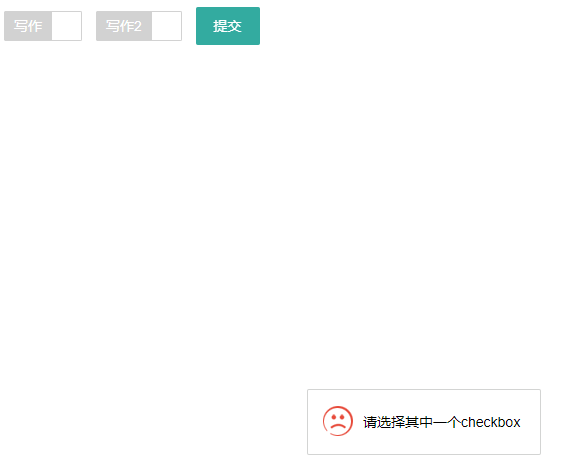
if(!data["k1"]&&!data["k2"]){return '请选择其中一个checkbox';}//判断是否有任一一个checkbox被选中
}
});
});
</script>
</body>
</html>
这样就能达到验证checkbox有没有选择了。


