在使用搜索跳转路由时我遇到了一个问题,我的使用要求是,当我在顶部搜索框输入文字并回车时,要跳转至搜索页,并且搜索页要根据我传入的路由的查询参数进行处理。
首次运行的时候很正常,路由页面能够进入,处理也能进行。
但是当我第二次的时候,也就是已经进入搜索页的情况下,再次回车搜索时,就会报错,因为我重复进入同一个路由页面了。
那么第一个问题:如何避免重复进入同一个路由报错
如何避免重复进入同一个路由报错
找了半天发现一串有意思的代码:
this.$router.push({query: {plan: 'private'}})也就是说,我们路由跳转的时候,只传一个对象,这个对象只包含query对象。
这样我们便可以达到动态修改查询参数,并且避免了跳转同一个路由的报错。
我以为这样就行了,很简单,然而高兴的太早了。
我遇到了第二个问题!

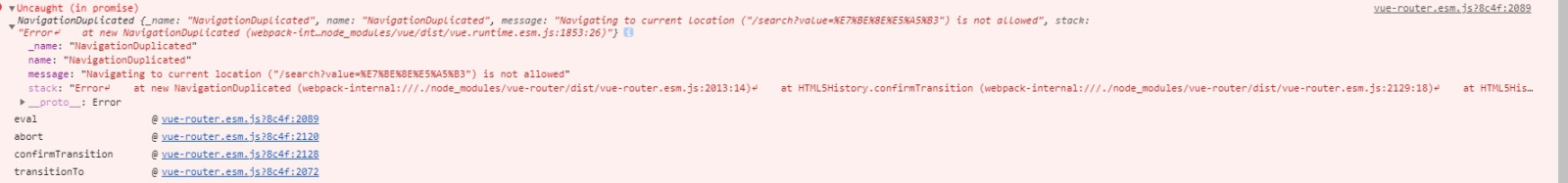
提示报错:
Navigating to current location ("/search?value=%E7%BE%8E%E5%A5%B3") is not allowed
事实上路由并没有再次跳转,只是查询参数发生了变化。
那么我们的第二个问题:Navigating to current location
NAVIGATING TO CURRENT LOCATION
这个报错带来了一些问题,比如,虽然地址栏的查询参数发生了变化,但是当前路由使用的this.$route.query.value调用的查询参数并不会发生变化。
而且watch监控这个参数也不会触发函数。
为此这个问题我找了很久,最后发现深度监控可以搞定所有问题。
代码如下:
watch: {
$route: {
handler() {
this.searchValue = this.$route.query.value;
this.retrieveData(); //这段话是我自己写的函数,在每次参数发生变化时运行
},
deep: true
}
}然后就ok了,不在报错,并且页面功能全部正常,函数能够运行,调用的查询参数显示也会根据变化而变化。
主要注意一点,使用这个,如果你传入的query参数是相同了,依旧会报第二个问题的错误,好在不影响使用,机智一点我们可以自来个random数字啊。


