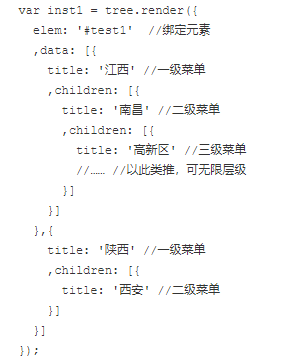
在layui2.5.6中的树组件中,如果没有认真看官方的演示的例子代码和直接使用文档中快速使用的代码。

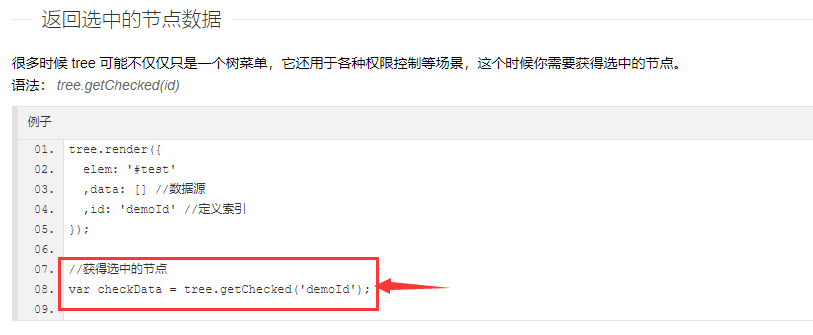
然后又在文档中找到显示复选框的属性并设置,再看到获取勾选节点的方法。

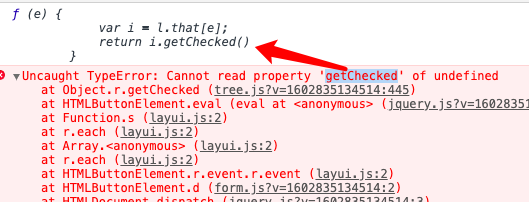
关注点只看到红色框中方法名,就直接使用了,这样在实际使用过程中就会报错。cannot read property 'getChecked' of undefined

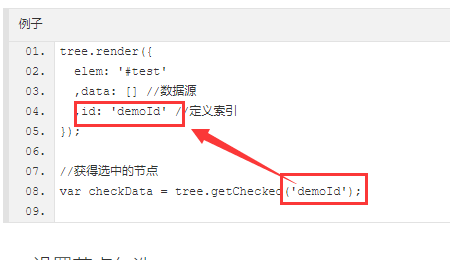
只要认真看那个获取选中节点数据的示例代码,就可以发现是在组件初始化时少设置了参数id。

按示例设置好就正常了。然后在这里也说一下关于 cannot read property 'xxx' of undefined这错误的理论上的原因,首先,按字面意思,就是在js中强行读取一个未定义的变量的属性,从而产生该错误。如果这错误是自己的代码中抛出的,那么可以很方便地溯源检查参数是否传了空值。而如果这错误是组件中抛出的,像前面说的错误例子,一般来说,js框架都是压缩过,想从溯源方式查找未定义变量的来源就比较麻烦。因此在这里说下错误产生的可能性,从前面的错误例子可以看出,引起的原因是少设置了组件参数,还有一种可能是赋予组件的数据参数中的格式或者数据不完整,当然可能还有一些我没遇到过的原因。如果排除了这些原因后,问题还在,那么可以去百度了或者直接去js框架的github那去提问,让作者回答。自己有兴趣也有时间的话可以去阅读框架的源码来发掘问题。
对于检查赋予组件的数据是否有问题,可以先使用官方文档中的示例中的数据进入自己写的代码和使用自己的数据进入官方文档中的示例代码,从两者的结果来判断问题出现在哪,看是否组件本身无法实现自己的需求。


