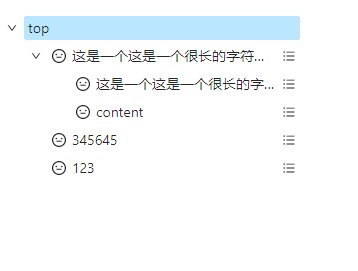
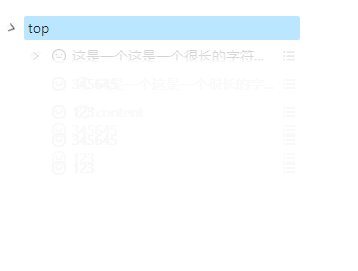
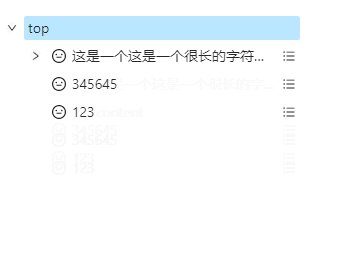
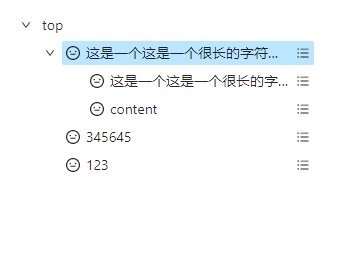
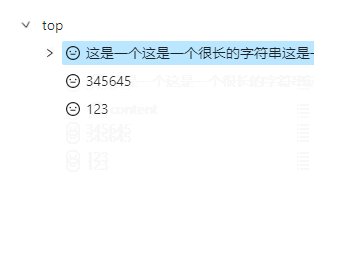
在antd v4中使用tree组件时,展开/收起节点出现了节点文字溢出部分样式失效的现象。
//html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
</head>
<body>
<div id="container" style="padding: 24px" />
<script>var mountNode = document.getElementById('container');</script>
</body>
</html>
//js
import React from "react";
import ReactDOM from "react-dom";
import "antd/dist/antd.css";
import "./index.css";
import { Tree } from "antd";
import { DownOutlined, MehOutlined, BarsOutlined } from "@ant-design/icons";
const treeData = [
{
title: "top",
key: "0-0",
children: [
{
title: (
<>
<span className="title">
<MehOutlined />
这是一个这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串很长的字符串
<BarsOutlined />
</span>
</>
),
key: "0-0-0",
children: [
{
title: (
<>
<span className="title">
<MehOutlined />
这是一个这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串很长的字符串
<BarsOutlined />
</span>
</>
),
key: "0-1-0"
},
{
title: (
<>
<span className="title">
<MehOutlined />
content
<BarsOutlined />
</span>
</>
),
key: "0-1-1"
}
]
},
{
title: (
<>
<span className="title">
<MehOutlined />
345645
<BarsOutlined />
</span>
</>
),
key: "0-0-1"
},
{
title: (
<>
<span className="title">
<MehOutlined />
123
<BarsOutlined />
</span>
</>
),
key: "0-0-2"
}
]
}
];
ReactDOM.render(
<Tree
className="tree"
showIcon
defaultExpandAll
defaultSelectedKeys={["0-0-0"]}
switcherIcon={<DownOutlined />}
treeData={treeData}
/>,
document.getElementById("container")
);
//css
.tree {
width: 300px;
overflow: hidden;
}
.tree .ant-tree-treenode {
width: 100%;
max-width: 100%;
overflow: hidden;
}
.ant-tree-node-content-wrapper {
width: 100%;
}
.ant-tree-title {
display: flex;
align-items: center;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.title {
padding: 0 20px;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
box-sizing: border-box;
position: relative;
}
.anticon-meh {
position: absolute;
left: 0;
top: 5px;
}
.anticon-bars {
position: absolute;
right: 0;
top: 5px;
}
.ant-tree .ant-tree-node-content-wrapper {
overflow: hidden;
} 现象。

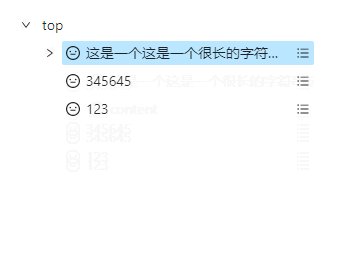
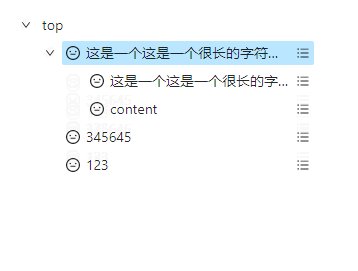
解决方法,给中间内容加上一个固定的宽度,然后设置文本隐藏属性,且不能使用 百分比单位 和 calc(100% - 20px)等响应单位。修改JS和CSS。
//js 这里只是对超长的内容进行处理演示
import React from "react";
import ReactDOM from "react-dom";
import "antd/dist/antd.css";
import "./index.css";
import { Tree } from "antd";
import { DownOutlined, MehOutlined, BarsOutlined } from "@ant-design/icons";
const treeData = [
{
title: "top",
key: "0-0",
children: [
{
title: (
<>
<span className="title">
<MehOutlined />
<span className="titleContent rang2">这是一个这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串很长的字符串</span>
<BarsOutlined />
</span>
</>
),
key: "0-0-0",
children: [
{
title: (
<>
<span className="title">
<MehOutlined />
<span className="titleContent rang3">这是一个这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串这是一个很长的字符串很长的字符串</span>
<BarsOutlined />
</span>
</>
),
key: "0-1-0"
},
{
title: (
<>
<span className="title">
<MehOutlined />
content
<BarsOutlined />
</span>
</>
),
key: "0-1-1"
}
]
},
{
title: (
<>
<span className="title">
<MehOutlined />
345645
<BarsOutlined />
</span>
</>
),
key: "0-0-1"
},
{
title: (
<>
<span className="title">
<MehOutlined />
123
<BarsOutlined />
</span>
</>
),
key: "0-0-2"
}
]
}
];
ReactDOM.render(
<Tree
className="tree"
showIcon
defaultExpandAll
defaultSelectedKeys={["0-0-0"]}
switcherIcon={<DownOutlined />}
treeData={treeData}
/>,
document.getElementById("container")
);
//css
.tree {
width: 300px;
overflow: hidden;
}
.tree .ant-tree-treenode {
width: 100%;
max-width: 100%;
overflow: hidden;
}
.ant-tree-node-content-wrapper {
width: 100%;
}
.ant-tree-title {
display: flex;
align-items: center;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.title {
padding: 0 20px;
width: 100%;
overflow: hidden;
box-sizing: border-box;
position: relative;
height: 24px;
}
.titleContent{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
box-sizing: border-box;
position: relative;
display: inline-block;
height: 24px;
line-height: 24px;
}
.titleContent.rang2{
max-width: 204px;//这里是二级栏目的文字宽度,需要精准到1px,小了或大了的话,右侧图标在展开/收缩时都会产生移动
}
.titleContent.rang3{
max-width:180px;//这里是三级栏目的文字宽度
}
.anticon-meh {
position: absolute;
left: 0;
top: 5px;
}
.anticon-bars {
position: absolute;
right: 0;
top: 5px;
}
.ant-tree .ant-tree-node-content-wrapper {
overflow: hidden;
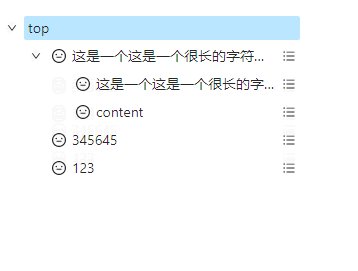
} 修改后的效果。