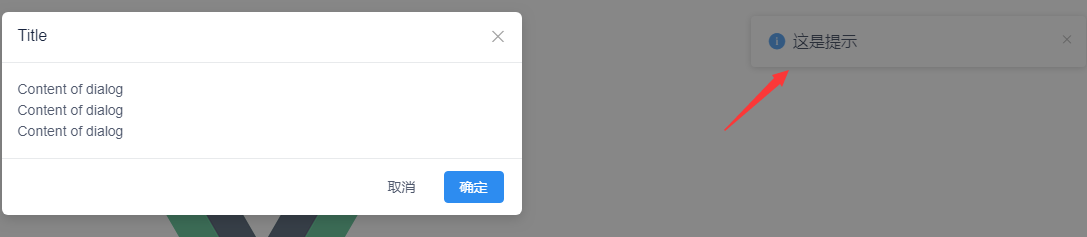
在使用iview弹窗modal时,常常是反复弹窗和多个弹窗,然后再想弹出notice时,就可能出现notice提示被遮挡问题。我这里是直接设置z-index达到遮盖效果。

弹窗modal在不指定z-index属性时,默认是1000,然后自动根据弹出层的次数自增。

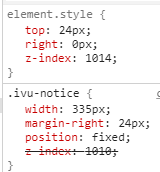
而提示的层次也是默认1010,然后自动根据弹出层的次数自增。

那么可以推测只要对话框modal的弹出次数比提示notice弹出的次数多10以上,就会出现modal遮挡notice的情况了。因此要处理这种情况就是处理z-index,一个可以直接CSS覆盖。
.ivu-notice {
z-index: 10000 !important;
} 另外可以主动控制好modal的z-index属性。


