在layui的动态表格是各种业务需要使用非常频繁的组件。那么现在需要在数据表格的操作列中加入上传按钮,layui的上传组件是需要一个DOM元素去点击来触发选择文件,因此需要在表格渲染时或者渲染后来进行设置。
一、表格渲染后统一绑定
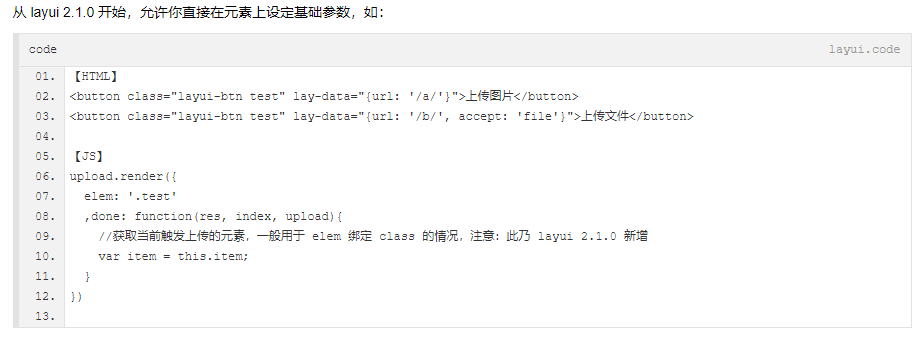
在查看官方文档的上传组件部分,发现

官方文档给了个批量设置的例子,循环遍历的事情就交给组件做,我们可以让自己写的部分的代码简洁一些。在table的done回调中执行批量绑定,在线测试简要代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>layui在线调试</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css?t=1603620926702" media="all">
<style>
body{margin: 10px;}
.demo-carousel{height: 200px; line-height: 200px; text-align: center;}
</style>
</head>
<body>
<table class="layui-hide" id="demo" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs btUpload">上传</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script src="//res.layui.com/layui/dist/layui.js?t=1603620926702"></script>
<script>
layui.config({
version: '1603620926702' //为了更新 js 缓存,可忽略
});
layui.use([ 'table', 'upload', 'element'], function(){
var table = layui.table //表格
,upload = layui.upload //上传
,element = layui.element //元素操作
//执行一个 table 实例
table.render({
elem: '#demo'
,height: 420
,url: '/demo/table/user/' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left', totalRowText: '合计:'}
,{field: 'username', title: '用户名', width:80}
,{field: 'experience', title: '积分', width: 90, sort: true, totalRow: true}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true, totalRow: true}
,{field: 'city', title: '城市', width:150}
,{field: 'sign', title: '签名', width: 200}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 135, sort: true, totalRow: true}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
,done:function(){
//上传绑定
upload.render({
elem: '.btUpload'
,done: function(res, index, upload){
//获取当前触发上传的元素,一般用于 elem 绑定 class 的情况,注意:此乃 layui 2.1.0 新增
var item = this.item;
}
})
}
});
});
</script>
</body>
</html> 二、统一上传按钮事件
使用toolbar事件,统一调用上传方法,点击再进行触发上传按钮。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>layui在线调试</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css?t=1603620926702" media="all">
<style>
body{margin: 10px;}
.demo-carousel{height: 200px; line-height: 200px; text-align: center;}
</style>
</head>
<body>
<table class="layui-hide" id="demo" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="upload">上传</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<input type="file" id="btUpload" style="display:none;" />
<script src="//res.layui.com/layui/dist/layui.js?t=1603620926702"></script>
<script>
layui.config({
version: '1603620926702' //为了更新 js 缓存,可忽略
});
layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element', 'slider'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,carousel = layui.carousel //轮播
,upload = layui.upload //上传
,element = layui.element //元素操作
,slider = layui.slider //滑块
//执行一个 table 实例
table.render({
elem: '#demo'
,height: 420
,url: '/demo/table/user/' //数据接口
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left', totalRowText: '合计:'}
,{field: 'username', title: '用户名', width:80}
,{field: 'experience', title: '积分', width: 90, sort: true, totalRow: true}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true, totalRow: true}
,{field: 'city', title: '城市', width:150}
,{field: 'sign', title: '签名', width: 200}
,{field: 'classify', title: '职业', width: 100}
,{field: 'wealth', title: '财富', width: 135, sort: true, totalRow: true}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
});
//监听头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id)
,data = checkStatus.data; //获取选中的数据
switch(obj.event){
case 'add':
layer.msg('添加');
break;
case 'update':
if(data.length === 0){
layer.msg('请选择一行');
} else if(data.length > 1){
layer.msg('只能同时编辑一个');
} else {
layer.alert('编辑 [id]:'+ checkStatus.data[0].id);
}
break;
case 'delete':
if(data.length === 0){
layer.msg('请选择一行');
} else {
layer.msg('删除');
}
break;
};
});
//监听行工具事件
table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'detail'){
layer.msg('查看操作');
} else if(layEvent === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){
layer.msg('编辑操作');
}
else if(layEvent=="upload"){
//这里可以使用uploadInst.reload设置一些参数或者在render中的data是动态参数,详情查看文档上传部分
layui.jquery("#btUpload").click();
}
});
//上传
var uploadInst = upload.render({
elem: '#btUpload' //绑定元素
,url: '/upload/' //上传接口
,done: function(res){
//上传完毕回调
}
,error: function(){
//请求异常回调
}
});
});
</script>
</body>
</html>

