把vue3的项目引入typescript后,一律使用typescript编写后,问题陆续而来,我对typescript了解还是皮毛,是强类型语言,大概所有变量都需要定义类型。现在按vue js的方式使用vuex时,问题就来了。
直接在编译时就被提示

类型未定义。只能打开官方网站来阅读寻找答案,直接找到typescript支持和升级指引。原因在官网有写,我就不再复制。
typescript支持和升级指引是两种写法,我先按升级指引的快速处理,补充一个定义文件。
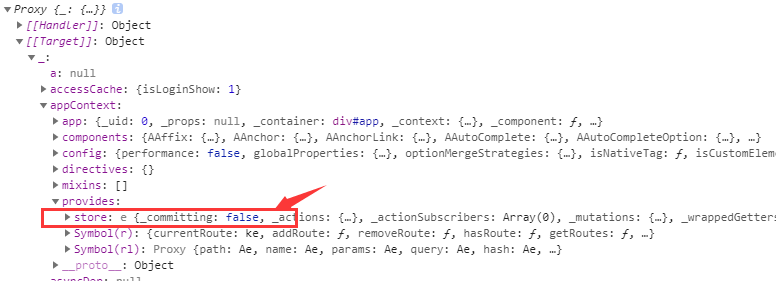
重新编译后,没有问题。输出this我还是没看见$store,这个是因为vue3使用了proxy封装了需要读取的对象,属性不需要再直接放在对象根属性上了,我在第三方属性中找到store,里面的属性值也是我设置的,估计“$store”是当作索引并没真正做属性。