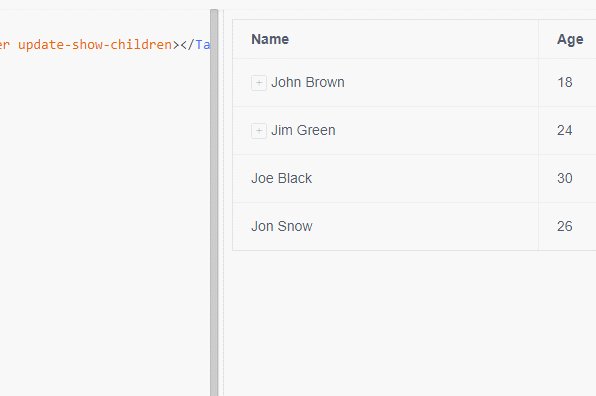
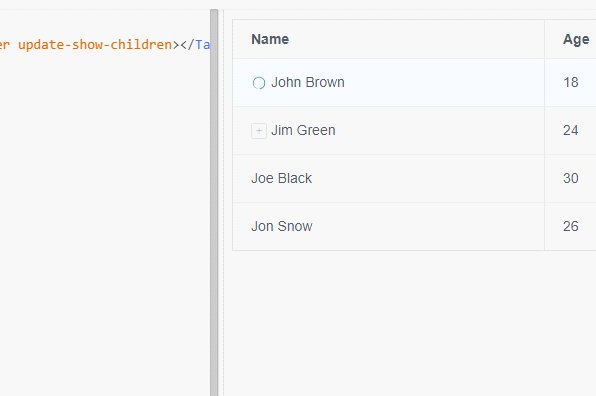
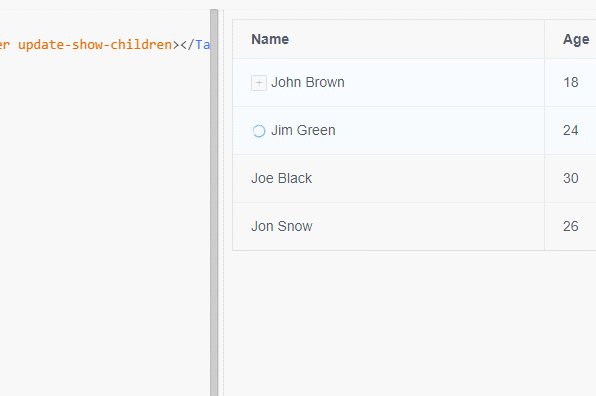
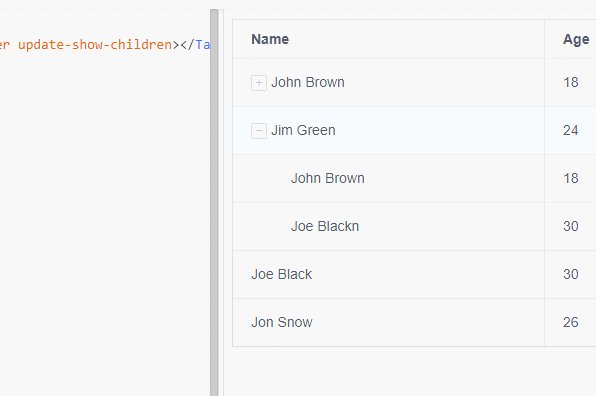
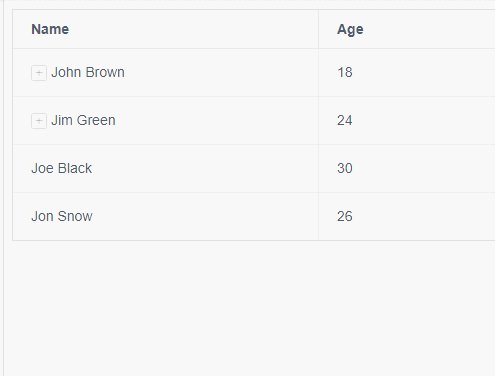
10月16日 iview进行了4.4.0版本的更新,修复了很多BUG,现在要讲其中一个被修复的BUG。直接上错误复现代码。
<template>
<Table row-key="id" :load-data="handleLoadData" :columns="columns16" :data="data13" border></Table>
</template>
<script>
export default {
data () {
return {
columns16: [
{
title: 'Name',
key: 'name',
tree: true
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
data13: [
{
id: '100',
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
_loading: false,
children: []
},
{
id: '101',
name: 'Jim Green',
age: 24,
address: 'London No. 1 Lake Park',
_loading: false,
children: []
},
{
id: '102',
name: 'Joe Black',
age: 30,
address: 'Sydney No. 1 Lake Park'
},
{
id: '103',
name: 'Jon Snow',
age: 26,
address: 'Ottawa No. 2 Lake Park'
}
]
}
},
methods: {
handleLoadData (item, callback) {
if (item.id === '100') {
setTimeout(() => {
const data = [
{
id: '10000',
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park'
},
{
id: '10001',
name: 'Joe Blackn',
age: 30,
address: 'Sydney No. 1 Lake Park'
}
];
callback(data);
}, 2000);
} else if (item.id === '101') {
setTimeout(() => {
const data = [
{
id: '10100',
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park'
},
{
id: '10101',
name: 'Joe Blackn',
age: 30,
address: 'Sydney No. 1 Lake Park'
}
];
callback(data);
}, 2000);
}
}
}
}
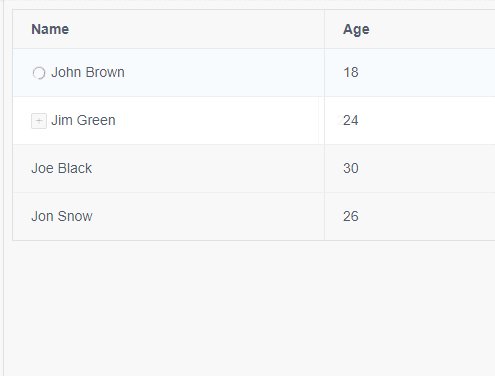
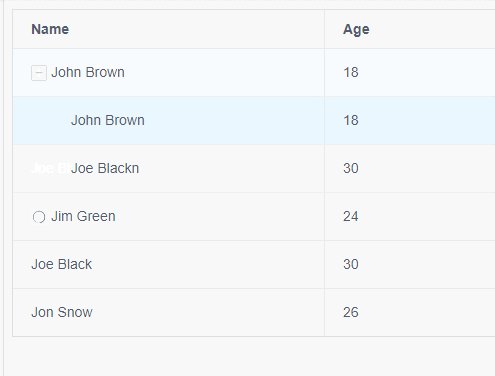
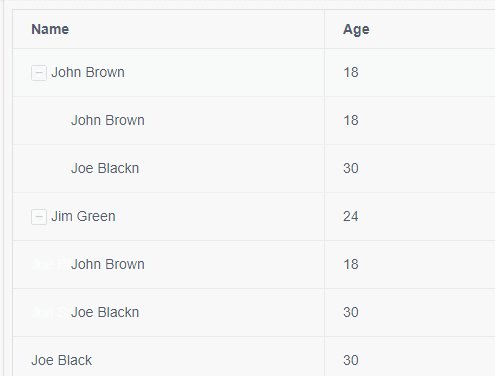
</script>当点开第一条数据时,异步加载成功后,合住。这时点击打开第二条异步加载数据,第一条自动展开了。

现在官方增加了update-show-children这个新属性,直接的Table标签上添加即可。