直接上代码,在iview使用替身modal来模拟缩小。如果不使用替身,设置可拖拽时,最小化不好处理。目前还没有想到如何设置最小化替身也可以拖拽。modal可拖拽时,ivu-modal-content 将脱离ivu-modal的控制。
<template>
<Button type="primary" @click="modal1 = true;modal2=false">Display dialog box</Button>
<Modal
v-model="modal1"
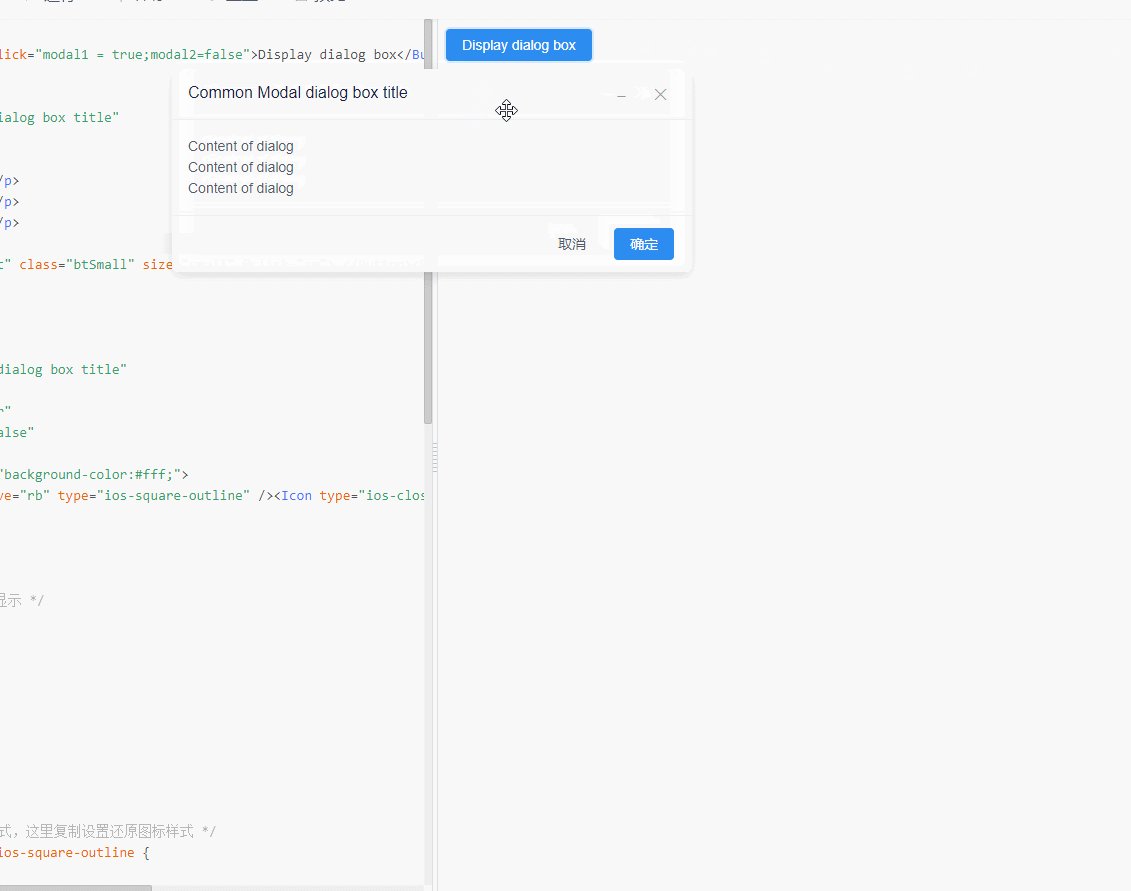
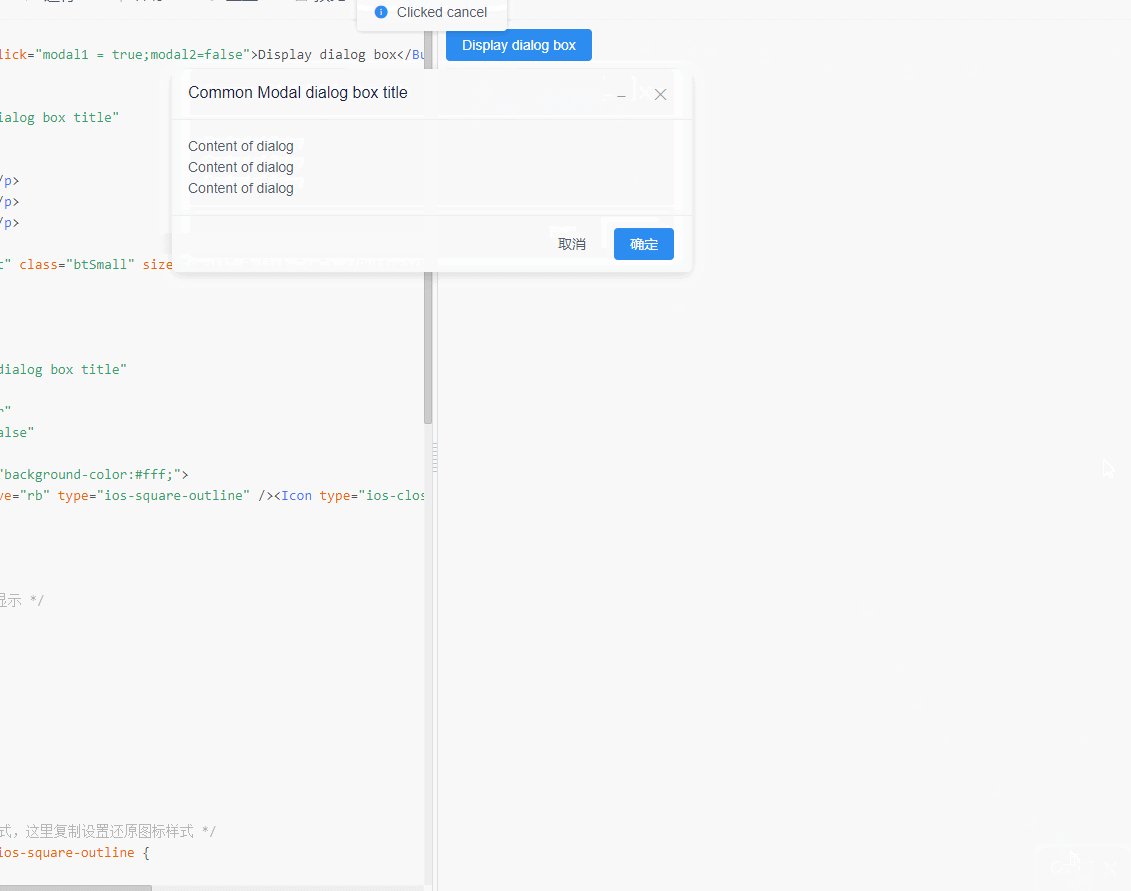
title="Common Modal dialog box title"
@on-ok="ok" draggable
@on-cancel="cancel">
<p>Content of dialog</p>
<p>Content of dialog</p>
<p>Content of dialog</p>
<div slot="close">
<Button type="text" class="btSmall" size="small" @click="sm">_</Button><Button type="text" size="small"><Icon type="ios-close" /></Button>
</div>
</Modal>
<Modal
v-model="modal2"
title="Common Modal dialog box title"
:styles="minStyle"
class-name="minBorder"
footer-hide :mask="false"
@on-cancel="cancel">
<div slot="close" style="background-color:#fff;">
<Icon @click.native="rb" type="ios-square-outline" /><Icon type="ios-close" />
</div>
</Modal>
</template>
<style>
/* 设置最外框样式固定在右下角显示 */
.minBorder{
right:0;
bottom:0;
left:auto;
top:auto;
border:1px solid #ddd;
border-radius:10px;
height:50px;
overflow:hidden;
}
/* 关闭图标在modal中有特殊样式,这里复制设置还原图标样式 */
.ivu-modal-close .ivu-icon-ios-square-outline {
font-size: 21px;
color: #999;
transition: color .2s ease;
position: relative;
top: 1px;
line-height: 31px;
height: 31px;
vertical-align: top;
}
.ivu-modal-close .btSmall{
color:#999;vertical-align:top;width:31px;
}
.ivu-modal-close .btSmall:hover{
color:#444;
}
</style>
<script>
export default {
data () {
return {
modal1: false,
modal2:false,
minStyle:{
width:"100px",
top:0
}
}
},
methods: {
ok () {
this.$Message.info('Clicked ok');
},
cancel () {
this.$Message.info('Clicked cancel');
},
sm(){
this.modal2=true;
//这里设置替身显示,不阻止事件会直接关闭大窗口
},
rb(){
this.modal1=true;
//这里设置大窗口显示,不阻止事件会直接关闭替身
}
}
}
</script> 我这里只是演示一下笨办法,当然有更好的,这里做个抛砖引玉。