layui from表单是各种业务需求使用最多的组件,因此产生的问题也是比较多的。现在需要解决的一个问题就是一组checkbox使用相同name时如何获取值。
在layui 2.5.6的示例中,使用的name是不一样的

<div class="layui-input-block"> <input type="checkbox" name="like[write]" title="写作"> <input type="checkbox" name="like[read]" title="阅读" checked> <input type="checkbox" name="like[dai]" title="发呆"> </div>
不同的name通过layui.form.val能正常得到选中项

但如果是相同的name值,全选后再获取。
<div class="layui-input-block"> <input type="checkbox" name="like" value="写作" title="写作"> <input type="checkbox" name="like" value="阅读" title="阅读" checked> <input type="checkbox" name="like" value="发呆" title="发呆"> </div>

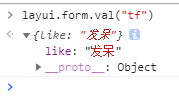
只能拿到最后一个项的值,那就是被覆盖了。得到官方的指引说在name后加“[]”,马上修改下再测试。
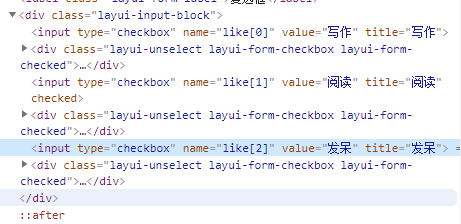
<div class="layui-input-block"> <input type="checkbox" name="like[]" value="写作" title="写作"> <input type="checkbox" name="like[]" value="阅读" title="阅读" checked> <input type="checkbox" name="like[]" value="发呆" title="发呆"> </div>


从结果上看,就是layui.form自动帮我们将name给重新分配了,经过测试这个分配是在执行layui.form.val之后才修改的,如果不执行,这些name还是like[]。感觉和官方示例like[write]的区别在于我们不用定那么多的名字。直接提交的话,对于我用的asp.net后台来说还是3个不同的key。
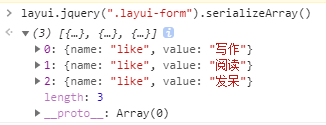
有网友指了一条另外一条路,使用jquery对form表单的serializeArray方法,赶紧试下。

从结果上来看,返回的数组不以表单的name值为下标。不过这样方便我们进行处理了。可以后台遍历json数组来逐个判断表单项来进行逻辑处理,这样也不会漏掉相同name的值了。我们也可以在页面进行初步处理。
function GetFormObj(sArr){
var retObj = {};
for(var i = 0; i < sArr.length;i++){
var item = sArr[i];
if(retObj[item["name"]]){
//如果已经存在相同的name值
if(retObj[item["name"]] instanceof Array){
retObj[item["name"]].push(item["value"]);
}
else{
retObj[item["name"]] = new Array(retObj[item["name"]],item["value"]);
}
}
else{
retObj[item["name"]] = item["value"];
}
}
return retObj;
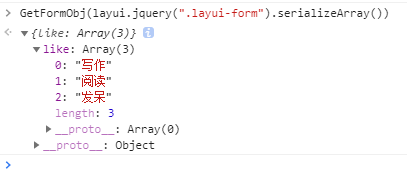
} 再试试增加处理后。

理论上符合我们需要的格式了。当然这只是非常简单的初步处理,如果有其他需求需要在处理方法中增加其他逻辑处理。


