layui的栅格化是网页布局的工具,方便网页内容整齐地布局在页面中,栅格化的好处在于,PC端的页面内容布局好了,放到移动端看时,因为layui的栅格化已经是做了默认的媒体查询样式,只要页面内容没有其他自定的固定宽度的,那么页面在布局上不会变形得太离谱,稍微调整一下就可以让页面适合移动端浏览。如果移动端页面内容模块和PC端页面内容模块差别不大的话,完全可以PC端和移动端共用一个页面。
现在我就说下个人对于layui的栅格化的类的使用理解。layui的栅格化的示例在官网的示例中已经全部展示,我这里就不再重复。
layui栅格CSS中4大类的个人使用见解
layui的栅格化的CSS类有4大类,layui-col-lg*、layui-col-md*、layui-col-sm*、layui-col-xs*,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕)。我们可以看官方的示例源代码。
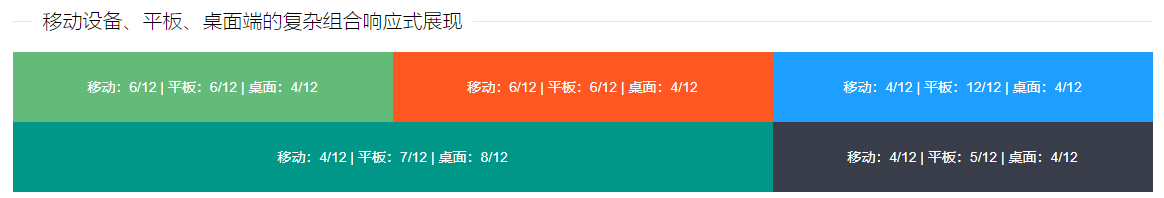
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>移动设备、平板、桌面端的复杂组合响应式展现</legend> </fieldset> <div class="layui-row"> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> <div class="grid-demo grid-demo-bg1">移动:6/12 | 平板:6/12 | 桌面:4/12</div> </div> <div class="layui-col-xs6 layui-col-sm6 layui-col-md4"> <div class="grid-demo layui-bg-red">移动:6/12 | 平板:6/12 | 桌面:4/12</div> </div> <div class="layui-col-xs4 layui-col-sm12 layui-col-md4"> <div class="grid-demo layui-bg-blue">移动:4/12 | 平板:12/12 | 桌面:4/12</div> </div> <div class="layui-col-xs4 layui-col-sm7 layui-col-md8"> <div class="grid-demo layui-bg-green">移动:4/12 | 平板:7/12 | 桌面:8/12</div> </div> <div class="layui-col-xs4 layui-col-sm5 layui-col-md4"> <div class="grid-demo layui-bg-black">移动:4/12 | 平板:5/12 | 桌面:4/12</div> </div> </div>

我用浏览器的自定义尺寸来改变窗口的尺寸。

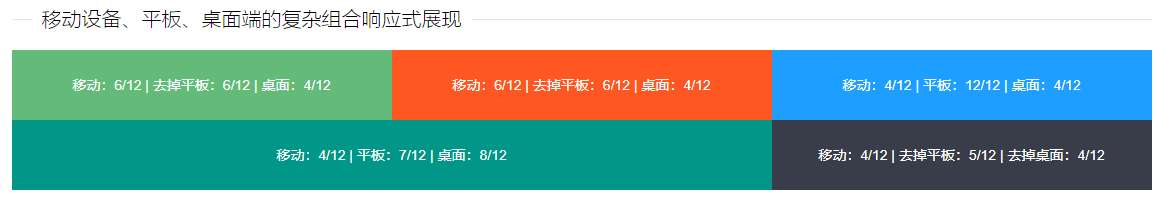
我稍微修改一下这个示例代码,去掉前面两个平板的类和最后一个移动和桌面的类
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>移动设备、平板、桌面端的复杂组合响应式展现</legend> </fieldset> <div class="layui-row"> <div class="layui-col-xs6 layui-col-md4"> <div class="grid-demo grid-demo-bg1">移动:6/12 | 去掉平板:6/12 | 桌面:4/12</div> </div> <div class="layui-col-xs6 layui-col-md4"> <div class="grid-demo layui-bg-red">移动:6/12 | 去掉平板:6/12 | 桌面:4/12</div> </div> <div class="layui-col-xs4 layui-col-md4"> <div class="grid-demo layui-bg-blue">移动:4/12 | 平板:12/12 | 桌面:4/12</div> </div> <div class="layui-col-xs4 layui-col-sm7 layui-col-md8"> <div class="grid-demo layui-bg-green">移动:4/12 | 平板:7/12 | 桌面:8/12</div> </div> <div class="layui-col-xs4"> <div class="grid-demo layui-bg-black">移动:4/12 | 去掉平板:5/12 | 去掉桌面:4/12</div> </div> </div>

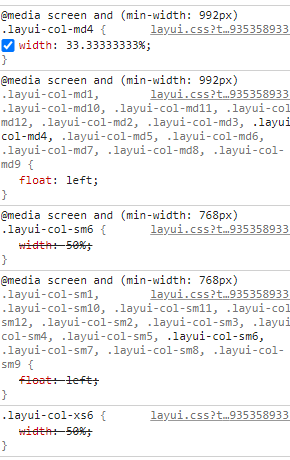
去掉类的静态图,最后一个栅格没有了桌面和平板的类,是保持了移动类指定的4个单位的宽度。我们看下栅格的CSS,以示例的第一个栅格为例子。

我们可以看见CSS是以最小的xs为基础,当屏幕宽度达到一定的大小时,由相应的符合最大尺寸的媒体查询CSS覆盖。因此我们进行栅格化布局写CSS类名时,如果内容模块在不同尺寸屏幕的展现所占的单位都是一样的话,可以只写xs的类名;在相连的屏幕尺寸,xs和sm是相连、sm和md是相连、md和lg是相连,如果两者所占的单位是一样的话,可以省略比较大的尺寸的类名。因此官方示例中的第一第二个栅格,去掉平板相应的类是没有影响的,而后面的三个栅格由于相连的屏幕尺寸所占的单位不一样,因此不能省。各个屏幕尺寸的类写全的话,就好理解,不写全的话,在维护时就需要拓展一下,人脑补全。
按照这CSS的规律,我个人推荐在需要页面兼容移动端时,写布局时就先从屏幕尺寸最小的开始,把xs的CSS写好,再将页面放到大一些的尺寸屏幕,看那个内容模块不合适再进行增加相应屏幕尺寸的CSS,从而达到页面的良好自适应。
layui栅格的公共类个人使用见解
官方在文档的栅格布局部分有4个公共类,我在这里说说layui-hide-*这个CSS类名,其他三个没用过就不发表意见。
页面中展示内容,往往实际上需要最小宽度来展示,在屏幕宽度不足时,可以使用layui-hide-*来指定某内容模块进行隐藏,然后用其他展示方式显示内容。比如大部分门户网站的横向导航条,写两个导航在不同屏幕尺寸下其中一个来显示,可以参考我这个页面源代码,导航部分是写了两个的。
layui栅格的列偏移个人使用见解
这个列偏移,说实话,我是没用过的,但是我也要说,因为我以前是用笨办法--填充一个内容是空格的类名是1个单位宽度的栅格的div来占位,从而让布局达到和设计图一样。原因就是我第一眼看见栅格化就自以为是地把自己脑中简陋的栅格化知识和layui的拉上等号,现在认真看文档才发现,官方的示例比我的皮毛知识多。
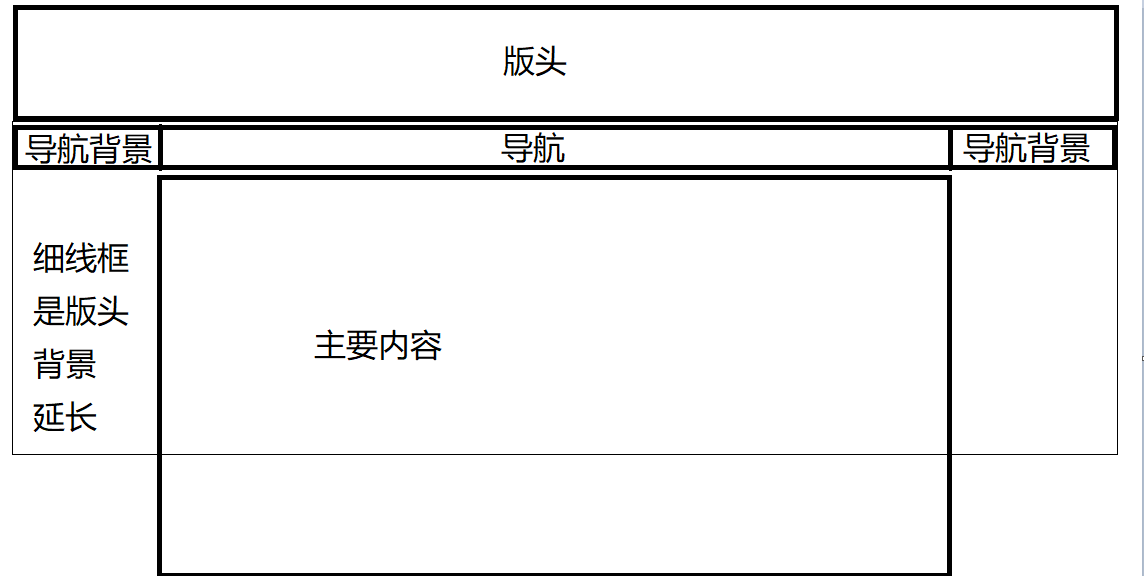
我的那个实例是传统的网页布局,在PC端上的设计图大概是这样的。

当时我就是左右用了占位栅格,现在看到列偏移的类后,就不用再使用占位的栅格了,这样源代码就少很多div,更容易阅读。然后在不同尺寸的屏幕上,控制左右留白的背景宽度部分也只需要在中间的div上写类名控制就可以了。


